Today’s post looks at how accessibility can be incorporated into online experiences with some simple and actionable steps that improve learning and success for all. Thank you Brandon Smith for providing excellent strategies for improving accessibility, the importance of continuous improvement, and how accessible design benefits everyone.
As education professionals, we want all students to succeed, but for a student with a visual impairment, something as simple as properly seeing text on a screen can be a challenge. Additionally, a student with a hearing impairment might struggle in a class activity that involves watching a video without captions or subtitles. These very real situations require that we elevate accessibility and inclusion for all students so we can reduce barriers to success.
Nearly 1 in 5 undergraduate students reported having a disability, according to the U.S. Department of Education. Additionally, barriers related to these disabilities often cause student frustration and a sense of exclusion. For students participating in online courses, the challenges can run even deeper, but the challenges may be less obvious to instructors who interact with students solely over a computer.
While creating accessible online classes is an ongoing, complex effort, educators can take actionable steps today to help improve the online learning experience for all students.
Accessibility Is a Foundational Element of Equity and Inclusion
When on campus, we expect to see wheelchair ramps, elevators, and accessible parking spaces to ensure that every person has equal access, right?
Think of online courses the same way – every learner should have equal access and alternative ways to interact with course content regardless of any disability or condition he or she may have.
Accessible Course Design Creates a Better Course for Everyone
By creating accessible online courses, we aren’t just improving the learning experience for students with disabilities, but are providing the same convenience for everyone, just like elevators benefit all people.
Accessible design inherently creates better courses because it improves structure and organization, usability, and convenience, and provides more opportunities for students to engage and interact with content.
Accessible design inherently creates better courses because it improves structure and organization, usability, and convenience, and provides more opportunities for students to engage and interact with content.
Start with a Clean Slate and Embrace Trial and Error
Student needs and compliance standards are constantly evolving. Even if course content may have been up-to-date last semester, it could be outdated today.
Whether you know a lot or a little about web accessibility, try to start with a clean slate. Expect some trial and error as you begin, but don’t let trial and error be a discouragement – look at it as an opportunity to learn and continually improve online courses as we collectively drive toward an inclusive and equitable learning experience.
Understand Various Disabilities and Conditions
Knowing that students have disabilities is one thing, but fully understanding them is another. For example, if a student has a visual impairment, how can he or she accurately read text elements? What if the student can’t hear or lacks the ability to type?
By understanding disabilities and conditions on a deep level, we can better plan and develop course content to provide alternative accessible ways for students to access and interact with their courses.
Disability types range from visual, auditory, and mobility impairments to cognitive, psychological, and other medical conditions. Each one impacts an individual in different ways and requires specific understanding and assistance.
Web Accessibility Tips for Your Online Course
Stay Up to Date on Compliance Standards
When creating course content, follow web accessibility compliance standards from start to finish. These standards cover a broad spectrum of requirements from readability and multimedia to the assistive devices and software used in the course.
There are a few common web accessibility compliance standards that we recommend following as you create course content such as Web Content Accessibility Guidelines (WCAG), Section 508, and Americans with Disabilities Act (ADA).
Apply POUR Principles
WCAG’s POUR Principles ensure that your course content is perceivable, operable, understandable, and robust.
- Perceivable: Students must be able to perceive course elements by using their senses.
- Operable: Students can interact with the course using navigation, controls, buttons, and other elements. No course elements should be unusable for any user.
- Understandable: Users can fully comprehend and understand the content. The content should be consistent and in the appropriate format for each method of delivery (text, audio, video).
- Robust: Course content can be accessed using different technologies and devices.
Ensure that Content Is Easy to Read
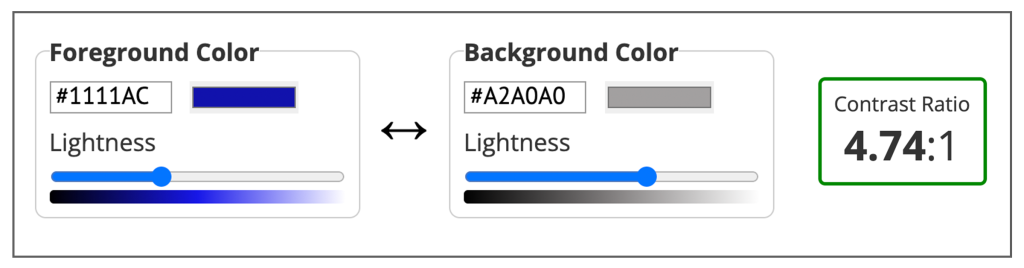
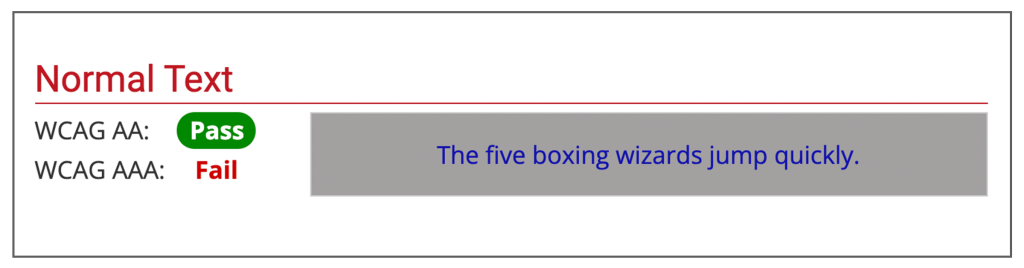
Use appropriate font types, sizes, and color contrast for all text and hyperlinks. Use Sans Serif font types that are easy to read, such as Arial and Calibri. Font size and color ensure that all text is easily visible against the background color.
Quick tips for content readability:
- Use an online font color contrast checker to test all your course content.
- Some font types are natively larger than others even if they are the same font px.
- e.g., 18px Arial font is larger than 18px Calibri.


Keep Courses Structured and Organized
Courses should be well-structured and consistent to help students and assistive devices navigate and understand the content. This approach also makes the content more predictable, which means that students will know what to expect and will be less likely to miss course elements due to an unstructured, inconsistent course format.
Quick tips for structure:
- Use actual headers, not bold fonts.
- Use numbered or bulleted lists, not hyphens.
All Multimedia Should Have a Text Alternative
Multimedia such as video, audio, and images should have text alternatives like captioning, transcripts, and descriptions that work across all devices and formats.
Quick tips for text alternatives:
- Don’t use video or images that blink or flash.
- Make sure that all text alternatives are grammatically correct and concise.
- Too much detail can be distracting and overwhelming.
Welcome Assistive Devices
Assistive devices, such as screen readers and dictation software, are necessary for many students. These devices allow them to read, use, and comprehend the content and provide various ways to communicate.
Be sure that all assistive devices can integrate with various tools and platforms used in online classes, such as the LMS, proctoring software, and multimedia.
Provide Accommodations
Accommodations are crucial for student success, whether a student has a condition that requires frequent bathroom breaks or the use of an assistive device to complete an online proctored exam.
It’s a challenge to tackle accessible course design, but one worth pursuing. By creating online course content with web accessibility in mind, we aren’t just accommodating students with disabilities – we’re creating an inclusive and welcoming learning environment for every student.



